VSCode使用SSH连接远程主机Docker内的ROS2容器开发
本文最后更新于 2024-08-15,当前距离文章发布(更新)已经超过365天,文章内容可能已经过时,请注意甄别。
前言
之前记录了一下在Jetson上通过Docker安装任意版本ROS2的方法:
但安装好之后自然还需要对应的开发环境,在Jetson上直接用VSCode开发显然是不太现实的,孱弱的6核NVIDIA Carmel CPU和标称8G但可用只有7G的内存,开Firefox都不算流畅,装IDE就更别想了,因此最好还是在高性能笔记本或PC上通过SSH连接远程开发。
安装VSCode
这部分不过多赘述了,安装教程网络上一抓一大把,挂个下载链接吧:
注意是在你开发使用的电脑上安装,而不是Jetson上安装。
连接到远程主机
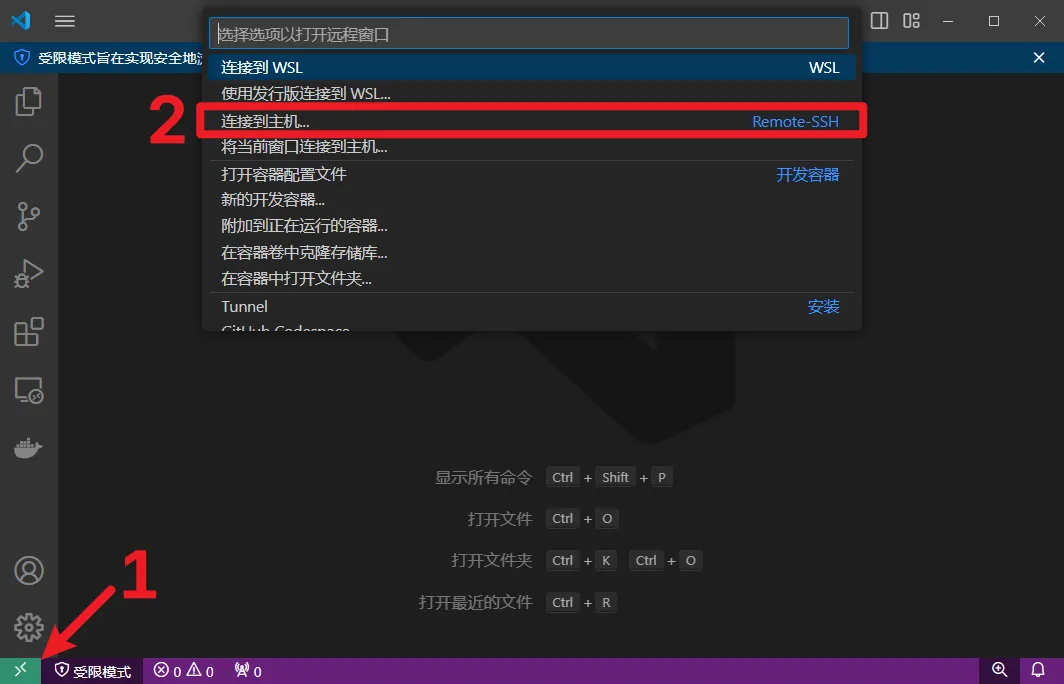
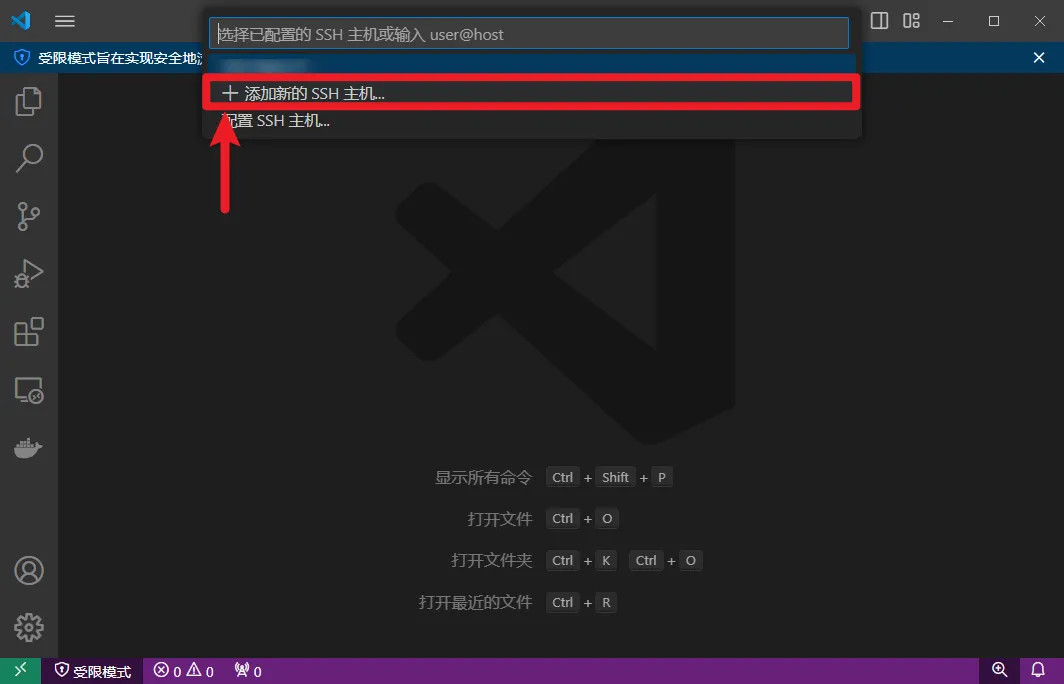
打开VSCode,点击左下角的小箭头按钮,连接到远程主机-添加新的SSH主机


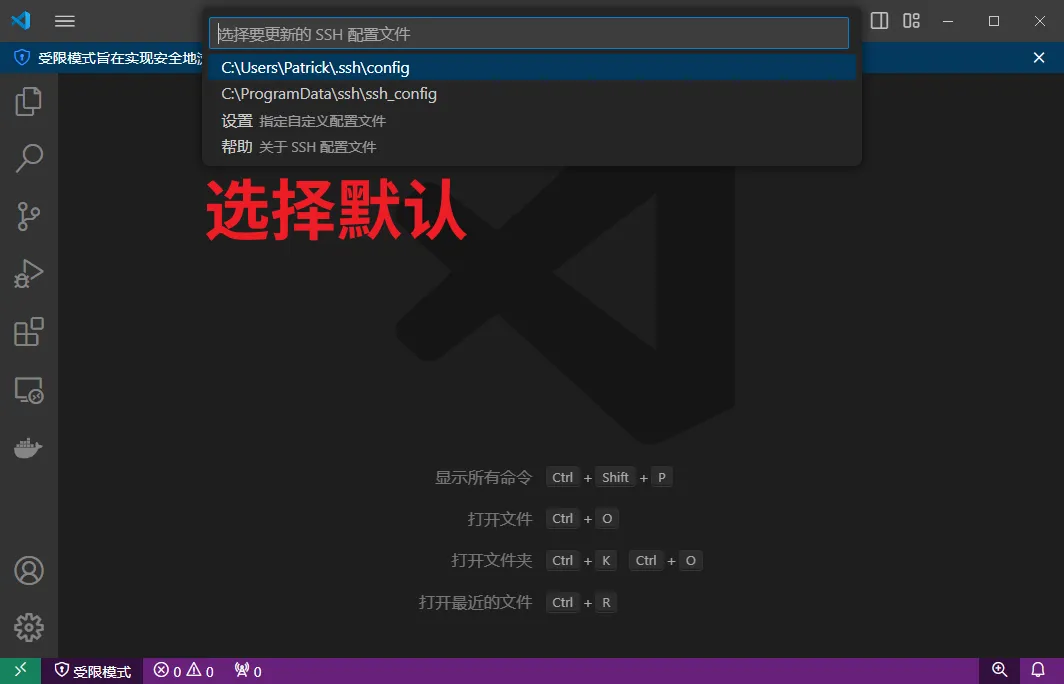
之后会要求输入SSH连接命令,参考格式:
ssh 用户名@IP地址
# Example: ssh jetson@192.168.0.2输入之后回车,配置文件选择默认即可。

添加完成之后,右下角会弹出连接,可以直接点击连接,也可以重新点击左下角小箭头连接。
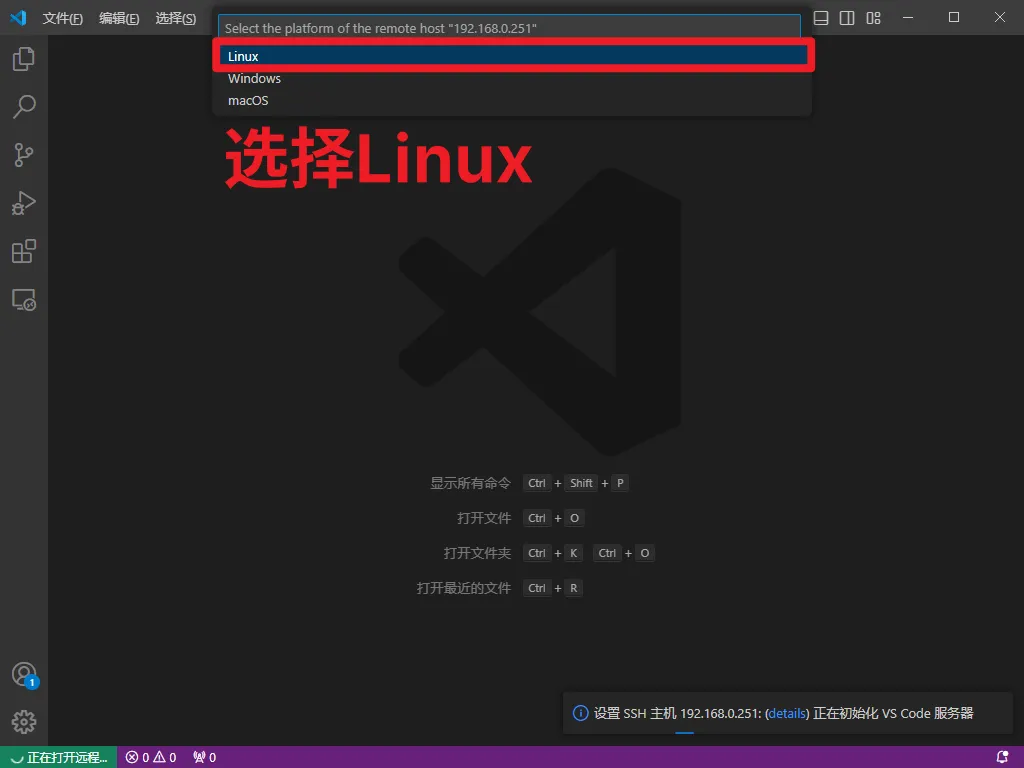
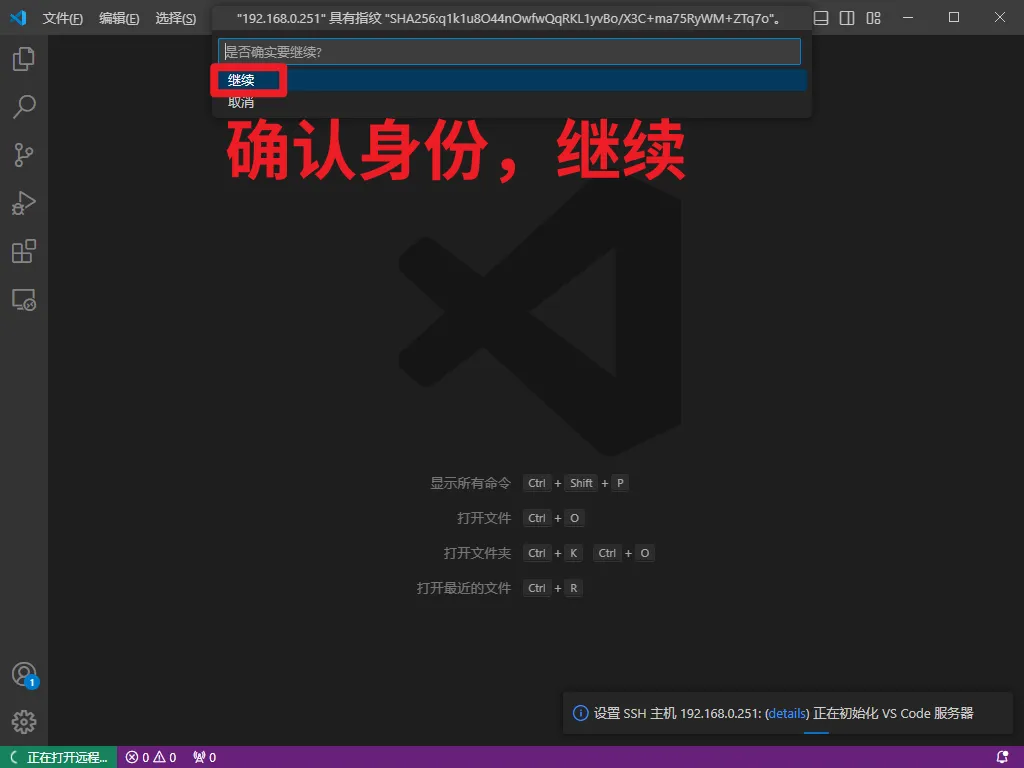
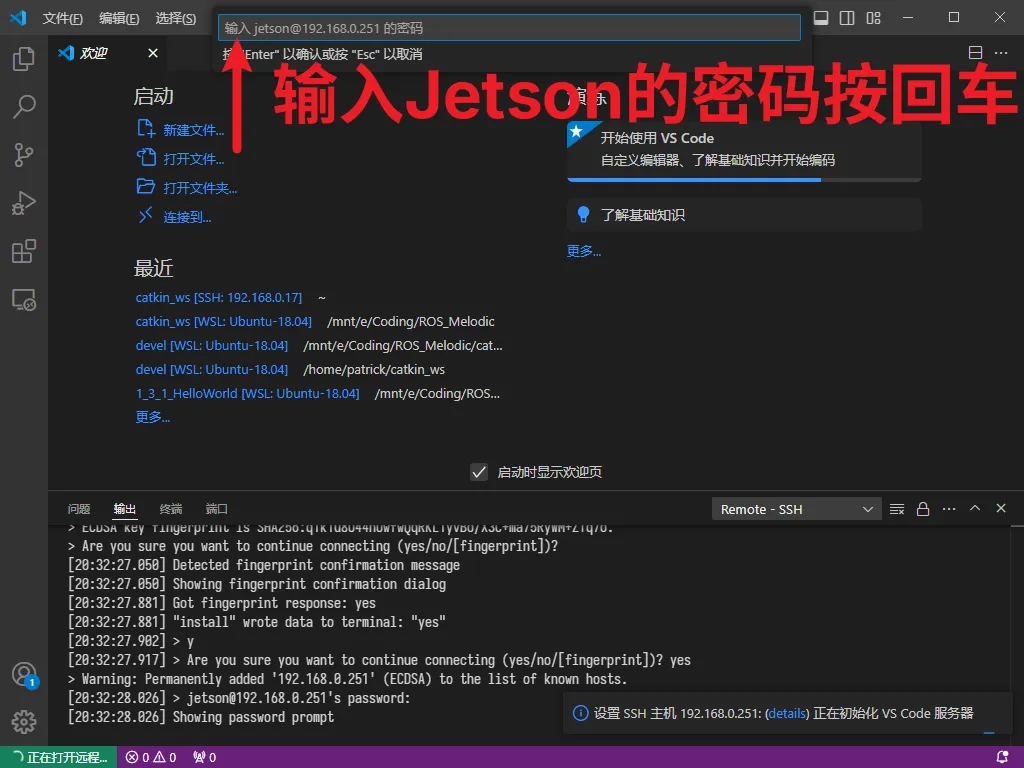
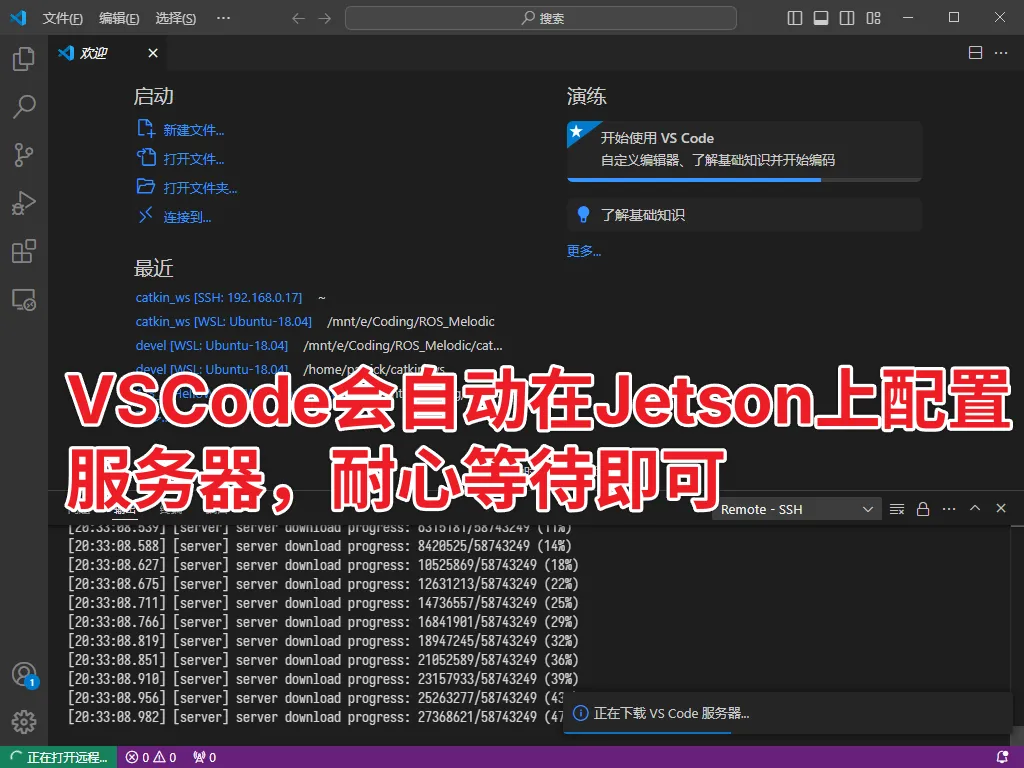
接下来就是一些简单的操作,跟着图片步骤走即可。




等待进度跑完(下方),窗口不再滚动,一般就是配置完成了。
安装VSCode扩展
必备的扩展:ROS、Docker、Dev Containers、Python、C/C++
在左侧找到扩展的页面,进去分别搜索安装这几个插件就行。

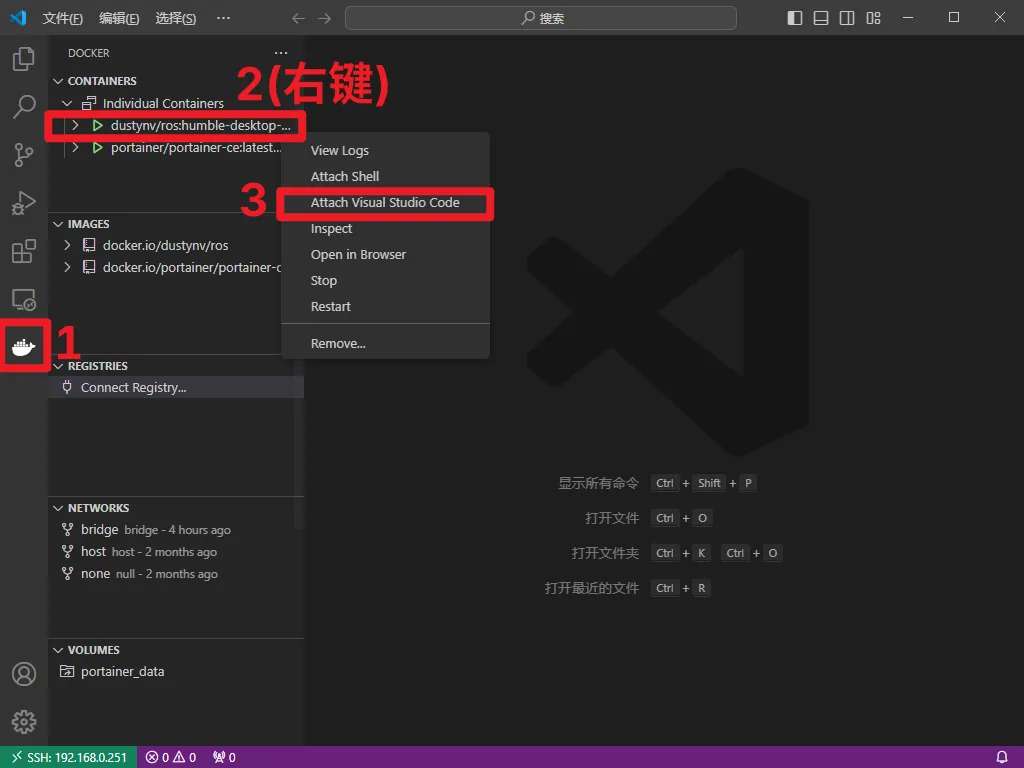
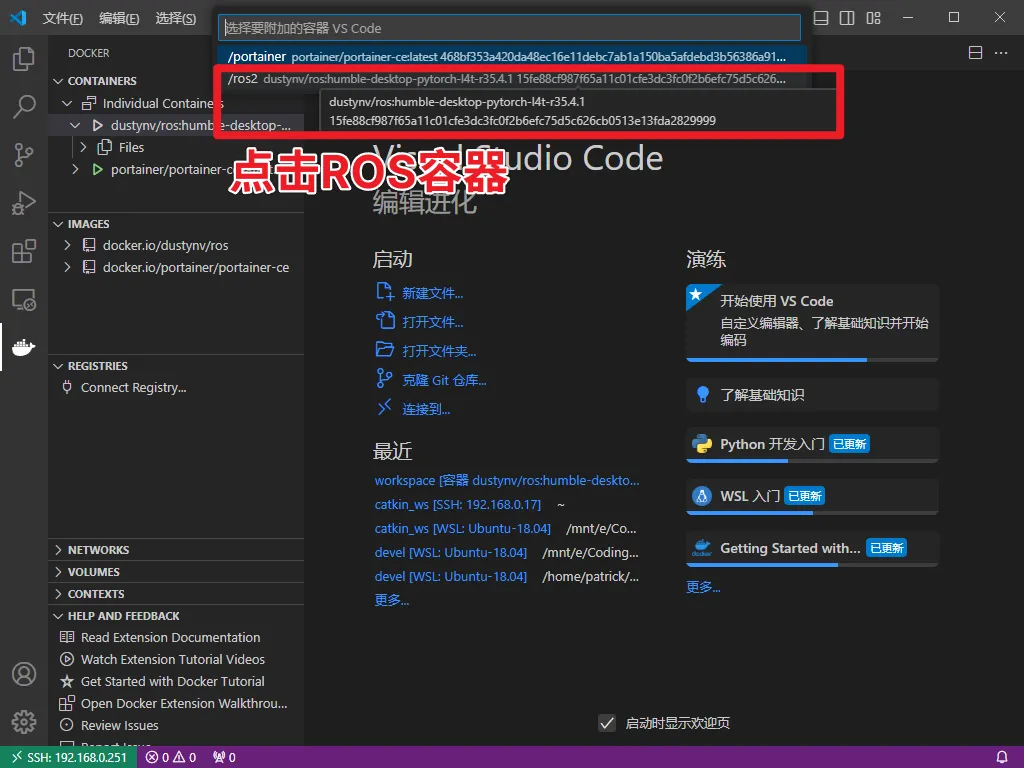
连接到Docker容器


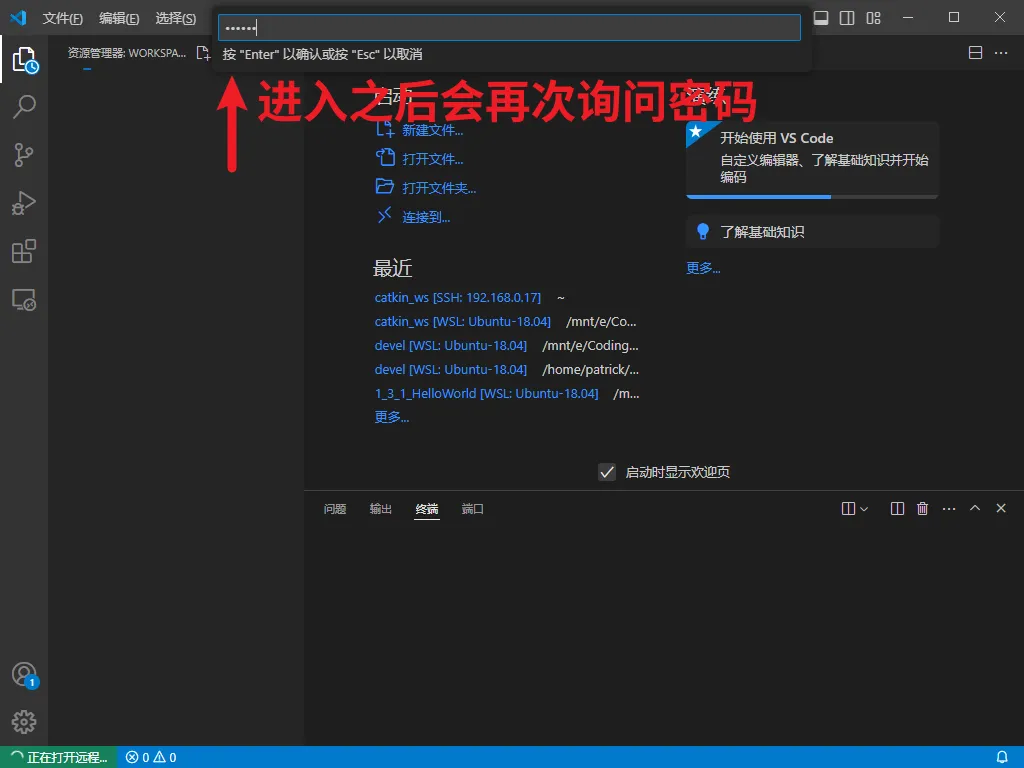
点击之后可能会弹出警告,确认即可。


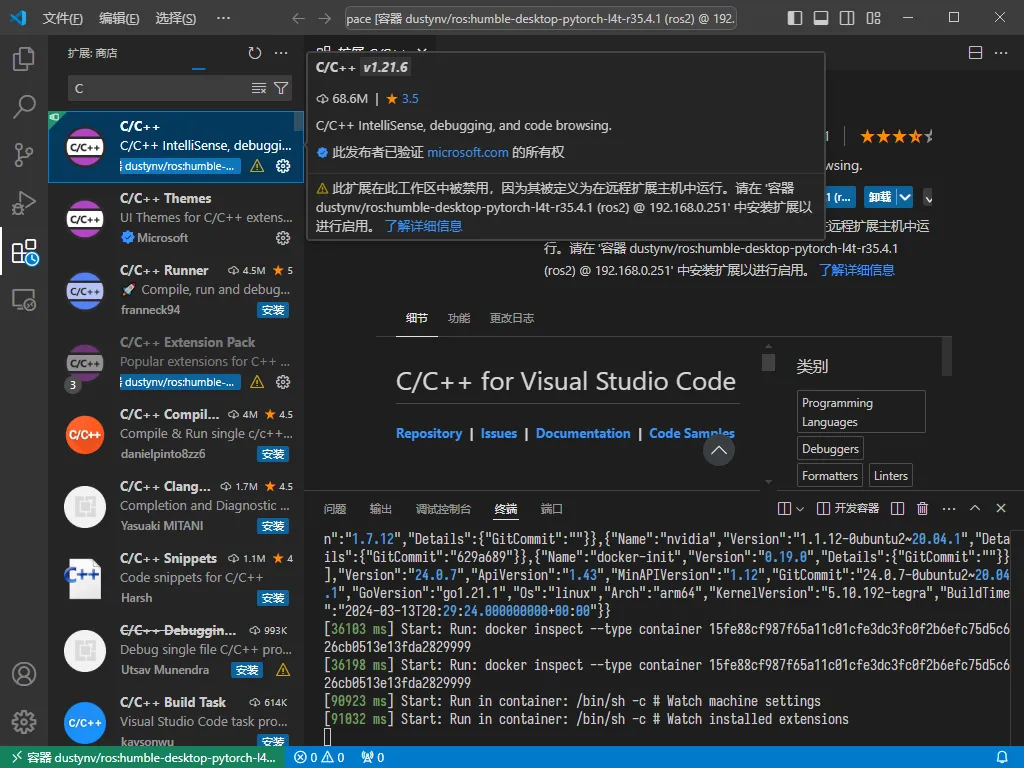
之后我们还需要重新开启一下之前安装的扩展(除了Docker,因为容器内没有Docker),因为工作区切换,VSCode默认会禁用扩展。
至此,就可以使用VSCode远程开发容器内的ROS了。
提示:在创建容器时,最好建立一个目录与主机链接,后续的代码都保存在此目录中(例如我这里代码都放在容器内的/home/workspace内,连接到外部的/home/jetson/ros2_ws),防止容器删除导致文件丢失。
- 感谢你赐予我前进的力量