使用ZSFT免费开源字体CDN替换全站字体
本文最后更新于 2024-08-15,当前距离文章发布(更新)已经超过365天,文章内容可能已经过时,请注意甄别。

ZSFT是一个为开源字体提供免费的 CDN 服务,目前共收录 348 款字体(截止2024/07/20),有国内外服务器,为开源字体提供免费的CDN,而这其中就有我个人非常喜欢的更纱黑体(Sarasa Gothic),并且它还使用了cn-font-split技术(将大型字体文件分解为小文件,使用一个css导入,按需加载极大提升加载速度)加速了字体加载,下面详细介绍一下如何在Halo中使用代码注入实现全站字体替换。
找到你喜欢的字体
在ZSFT官网(https://zsft.zeoseven.com/)右上角搜索找到你喜欢的字体,然后点进它的页面(以更纱黑体为例):

现在我们得到了这样一串代码:
/* 默认使用国际边缘服务器,要使用位于中国大陆内的边缘服务器,请将 zsftcdn.zeoseven.com 修改为 zsftcdn-cn.zeoseven.com */
@import url('https://zsftcdn.zeoseven.com/cn/161/main/result.css');
html {
font-family: "Sarasa Gothic SC";
font-weight: normal;
}但这样还不能实现强制替换的效果,只是在CSS中增加了一个可用字体。
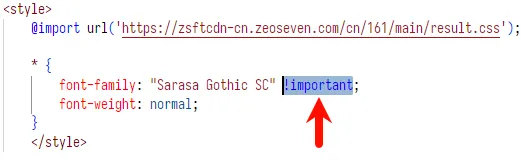
要实现强制替换也非常简单,加一个!important即可:

别忘了在外边加上style的框框,不然不能被作为html识别。
这里顺带也替换了CDN网址为国内服务器的网址。
<style>
@import url('https://zsftcdn-cn.zeoseven.com/cn/161/main/result.css');
* {
font-family: "Sarasa Gothic SC" !important;
font-weight: normal;
}
</style>在Halo中进行代码注入
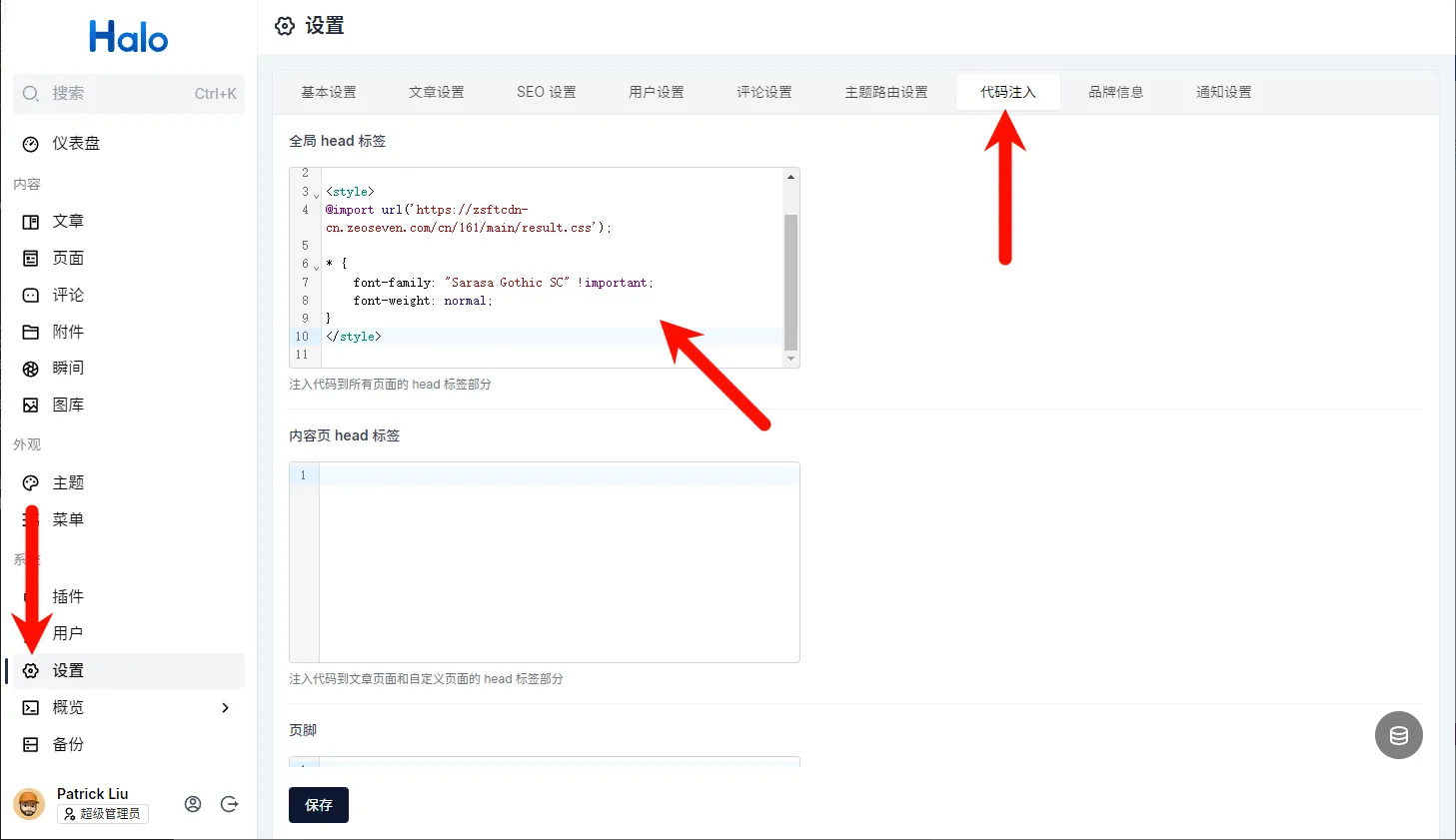
进入Halo后台,导航到设置→代码注入→全局head标签:

输入这串神奇的代码,别忘了保存。
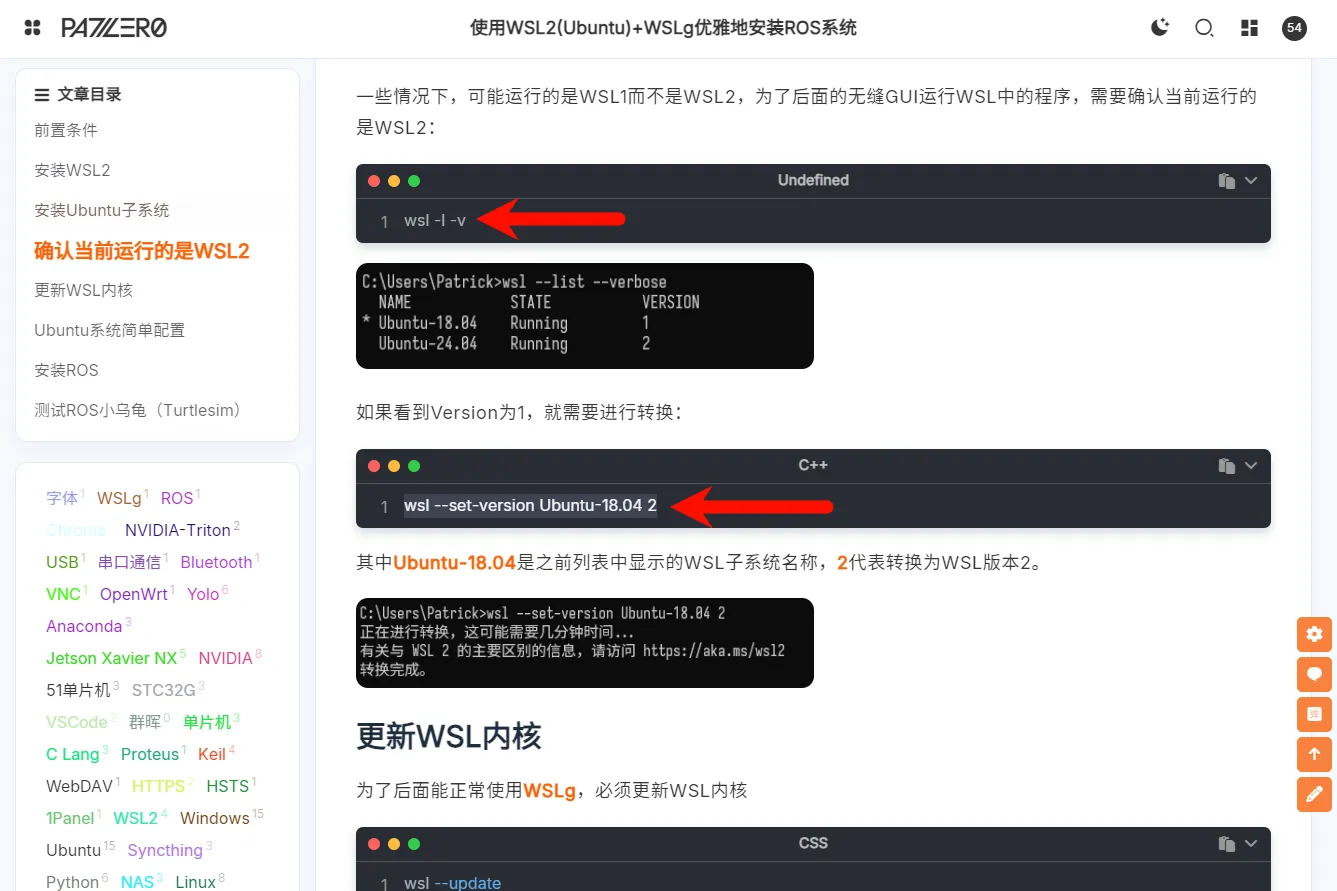
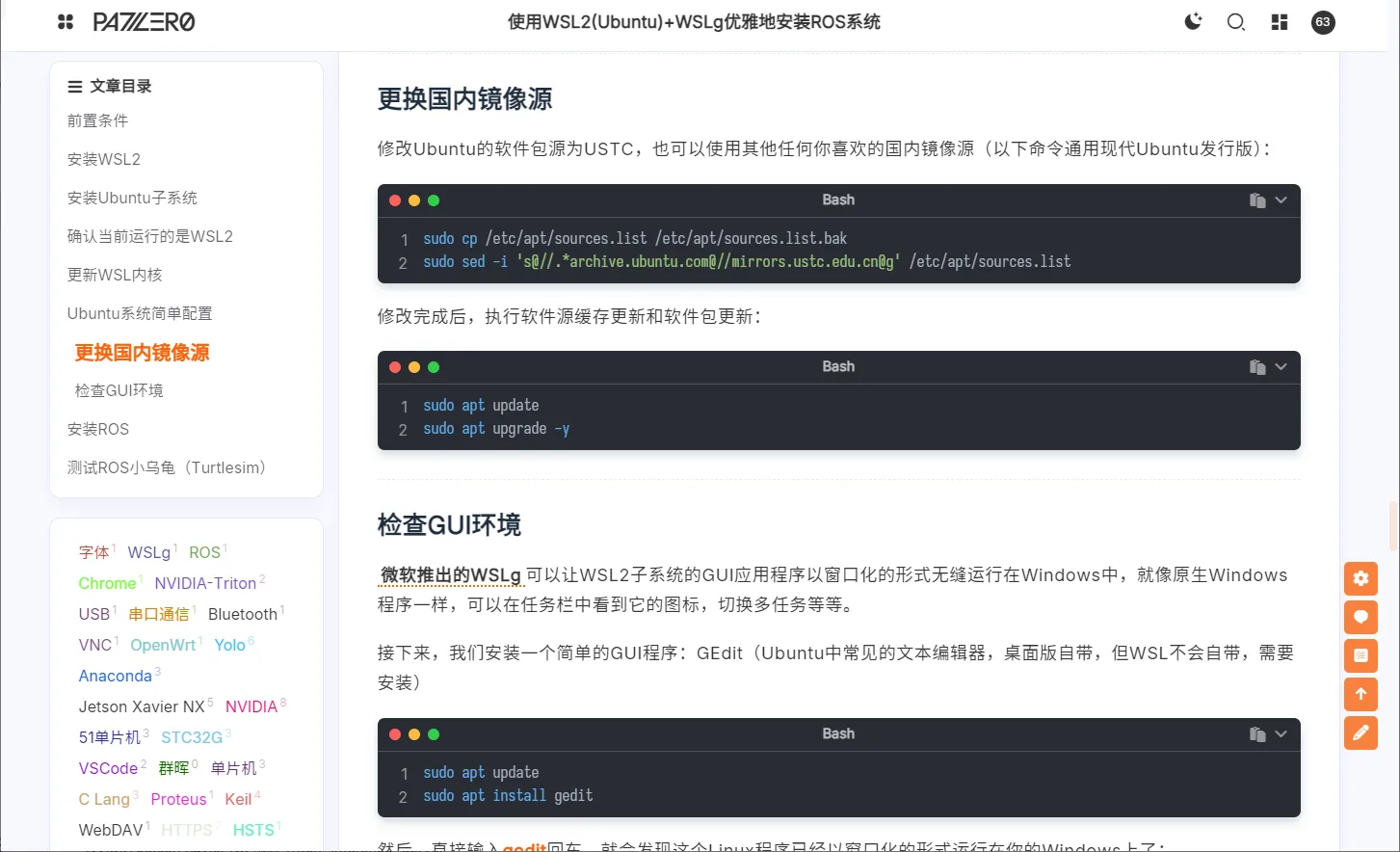
然后回到你的Halo主页,就发现字体已经被替换了,而且加载速度非常快,总算可以摆脱微软雅黑了~
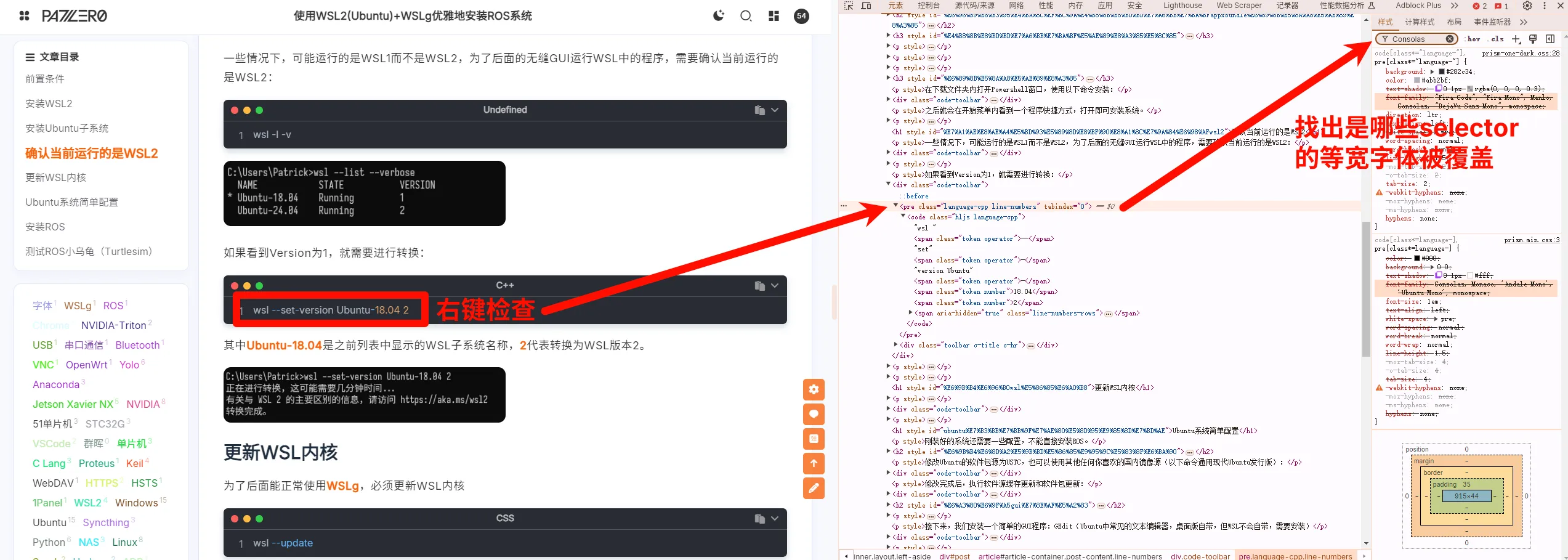
但同时又出现了一个问题:CodeBlock的字体也被替换了,而代码我们当然希望使用等宽字体而不是常规屏显字体,这就需要再加一些CSS规则了。

在ZSFT找到你想要的等宽字体,这里我直接选用同一家的等距更纱黑体。
然后就需要打开F12开发者选项,找一下是哪些selector被错误地强制替换了,然后写CSS把这些强制替换为等宽字体即可。

如果发现替换不完全,再用F12找一找,例如我使用的是Halo博客+Hao主题,需要替换所有language-开头以及token开头的class的字体,最终代码如下:
<style>
@import url('https://zsftcdn-cn.zeoseven.com/cn/161/main/result.css');
@import url('https://zsftcdn-cn.zeoseven.com/cn/159/main/result.css');
* {
font-family: "Sarasa Gothic SC" !important;
}
code[class*="language-"], pre[class*="language-"], .token {
font-family: "Sarasa Mono SC" !important;
}
</style>再次回到文章页面,可以看到字体已经被正确替换了,大功告成~

- 感谢你赐予我前进的力量